在线自定义Echarts图表
使用【自定义图表】组件,可以在线编辑JS脚本实现Echarts图表的构建,当我们提供的内置图表组件无法满足需求的情况下,自定义图表组件可作为备选方案使用。
注意
自定义图表的所有逻辑都只能通过运行时编写,故难以规避某些语法陷阱导致设计出的页面存在某些无法预知的问题,因此在编写JS脚本过程中尽量注意代码编辑器中的语法错误提示
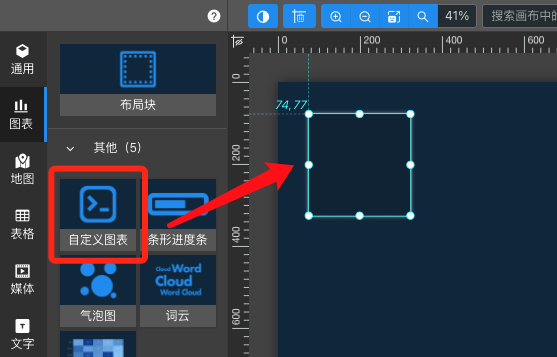
在画布中拖入【自定义图表】组件,如下图所示:

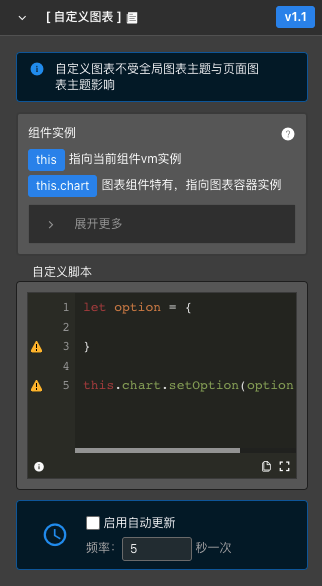
接下来便可以对图表进行自定义编码配置

使用前须知
自定义图表组件中,渲染出的图表不受PageNow平台中工程图表主题与页面图表主题的影响
不建议在自定义图表组件中使用Echarts全局变量进行主题注册
registerTheme、地图注册registerMap、语言注册registerLocale等操作,否则会影响整个平台下的其他内置图表主题
渲染Echarts图表
自定义图表组件中,只能初始化渲染Echarts图表,无法初始化其他任何类型的图表组件。
一个基本的初始化代码块应该如下所示:
let option = {
// 图表的配置项
}
this.chart.setOption(option, true)
第三方类库
PageNow默认已引入一下第三方类库,可直接使用
- echarts-gl
- echarts-wordcloud
- echarts-liquidfill
Echarts全局对象
在【自定义图表】中,我们在编写脚本的时候,可能需要使用到Echarts的全局变量用于构建一些Echarts图形相关的配置属性,Echarts默认的全局变量名是echarts, 而在PageNow需要注意,此全局变量应该写为 Echarts,首字母为大写。
例如,当我们需要构建渐变色配置时:
new Echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: 'rgb(0, 221, 255)'
},
{
offset: 1,
color: 'rgb(77, 119, 255)'
}
])
请求动态数据
由于自定义图表组件中,所有的业务逻辑,都只能使用动态脚本进行定义,所以如果需要在组件中使用动态数据源,也必须使用平台预设的函数进行配置
1、非跨域请求API接口数据
/**
* @param apiPath 请求地址
* @param params GET请求携带参数
*/
this.$PnApi.httpGet('http://...', {}).then((result)=>{
// 在此处进行一些逻辑处理(此处可以正常使用全局变量)
})
2、服务器代理请求
/**
* @param method 请求方式:GET、POST
* @param apiPath 请求地址
* @param headers 头信息
* @param postData POST请求提交数据
*/
this.$PnApi.HttpProxyApi.httpQuery('GET','http://...', {}, {}).then((result)=>{
// 在此处进行一些逻辑处理(此处可以正常使用全局变量)
})
3、获取CSV数据源
this.$PnApi.CsvDatasourceApi.getCsvDatasourceByName('CSV数据源名称').then((result)=>{
// 在此处进行一些逻辑处理(此处可以正常使用全局变量)
// 获取的结果集对象中,result.data.json_data存储的是字符串型的数据,可自行通过JSON.parse(result.data.json_data)进行转换
})
4、引用数据库数据源并执行SQL查询
/**
* @param pool_name 数据库引用名
* @param sql 查询语句
*/
this.$PnApi.DatabaseApi.invokeSql(pool_name, sql).then((result)=>{
// 在此处进行一些逻辑处理(此处可以正常使用全局变量)
})
定时器
在自定义图表组件中,定时器的使用,必须使用平台封装的setTimer函数进行设置,且一个自定义图表组件只能存在一个定时器。不可自己在自定义脚本中使用JS原生的setInterval函数进行设置, 否则将会出现在设计器中,定时器无法正常销毁,导致一些无法预知的问题。
定时器使用示例:
this.setTimer(()=>{
// 在此处进行一些逻辑处理(此处可以正常使用全局变量)
})
注意
代码中编写定时器相关的处理代码之后,如需使定时器生效,还需要勾选【启用自动更新】并设置相应的更新频率,本组件中定时器与其他组件一样,都只能在预览或发布模式下查看效果,设计器中不会启用定时器。
